


For this big project, we were asked to find a client(s) that needs a website for their business and/or services.
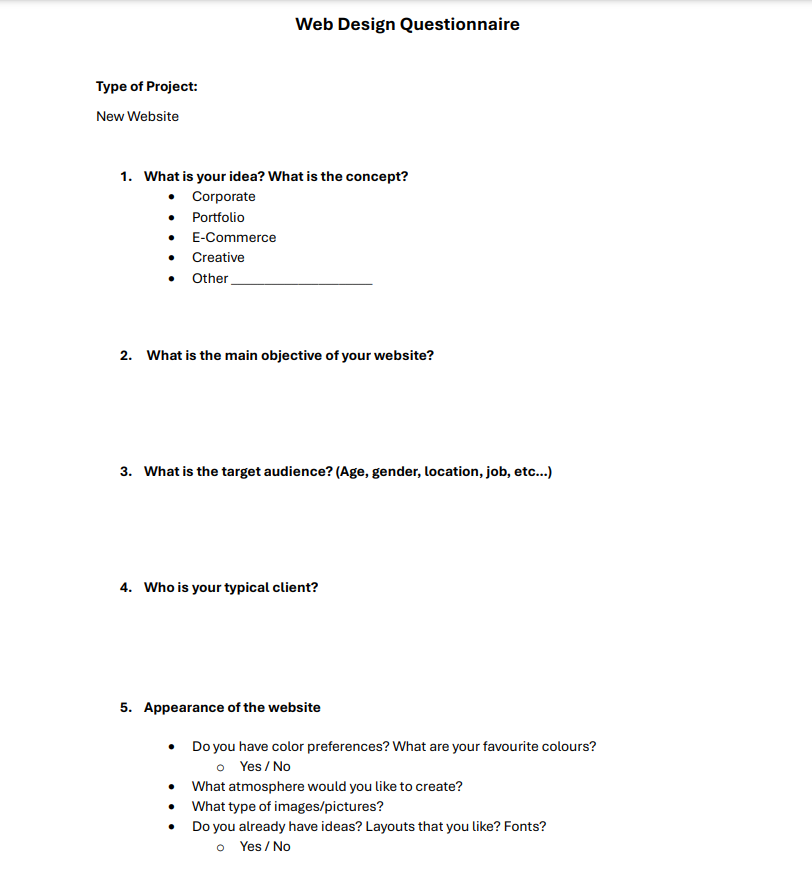
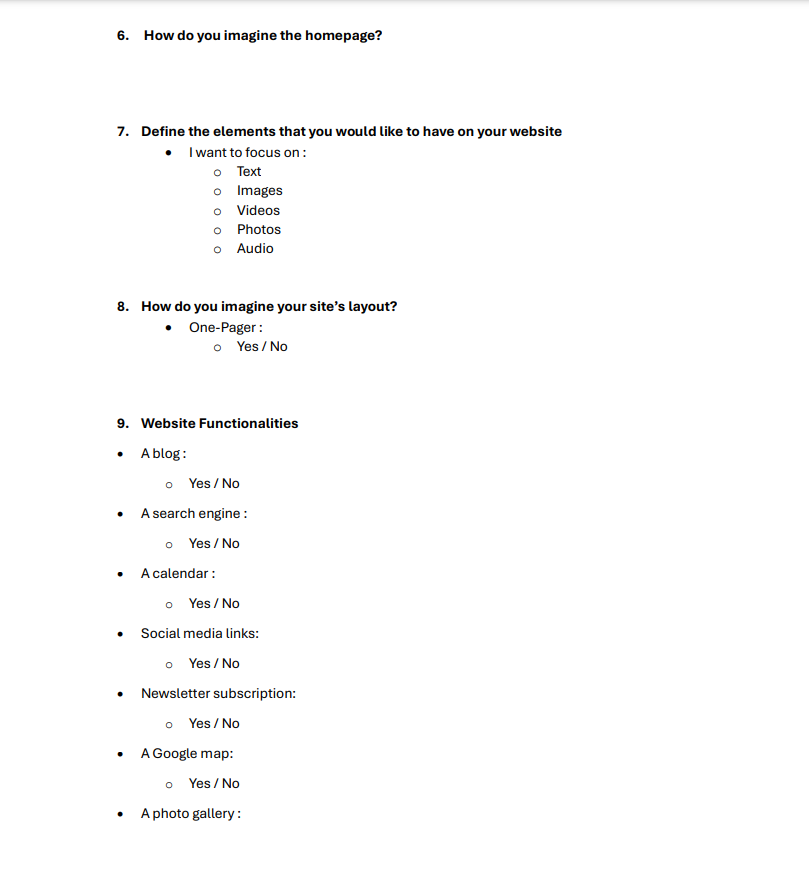
It was up to us to prepare a questionnaire that will be given to the client in order to figure out specific details on what their website could potentially look like.
The main goal of the project is to work with customers and making a website based on their preference (colours, layout, etc...) As designers, we listen to our client's request and deliver to their satisfaction.
November 2025




I asked some people around my circle if they are in need of any website for their business and I found someone who was looking to have a website that showcases their services, as well as a way to book their services in the website itself.
I then gave them a questionnaire that was helpful to the both of us in terms of starting the website and its overall aesthetic and functionality.
After two to three weeks of getting no answer from my initial client, I was advised to search for another one, and I found my next client within the same week.
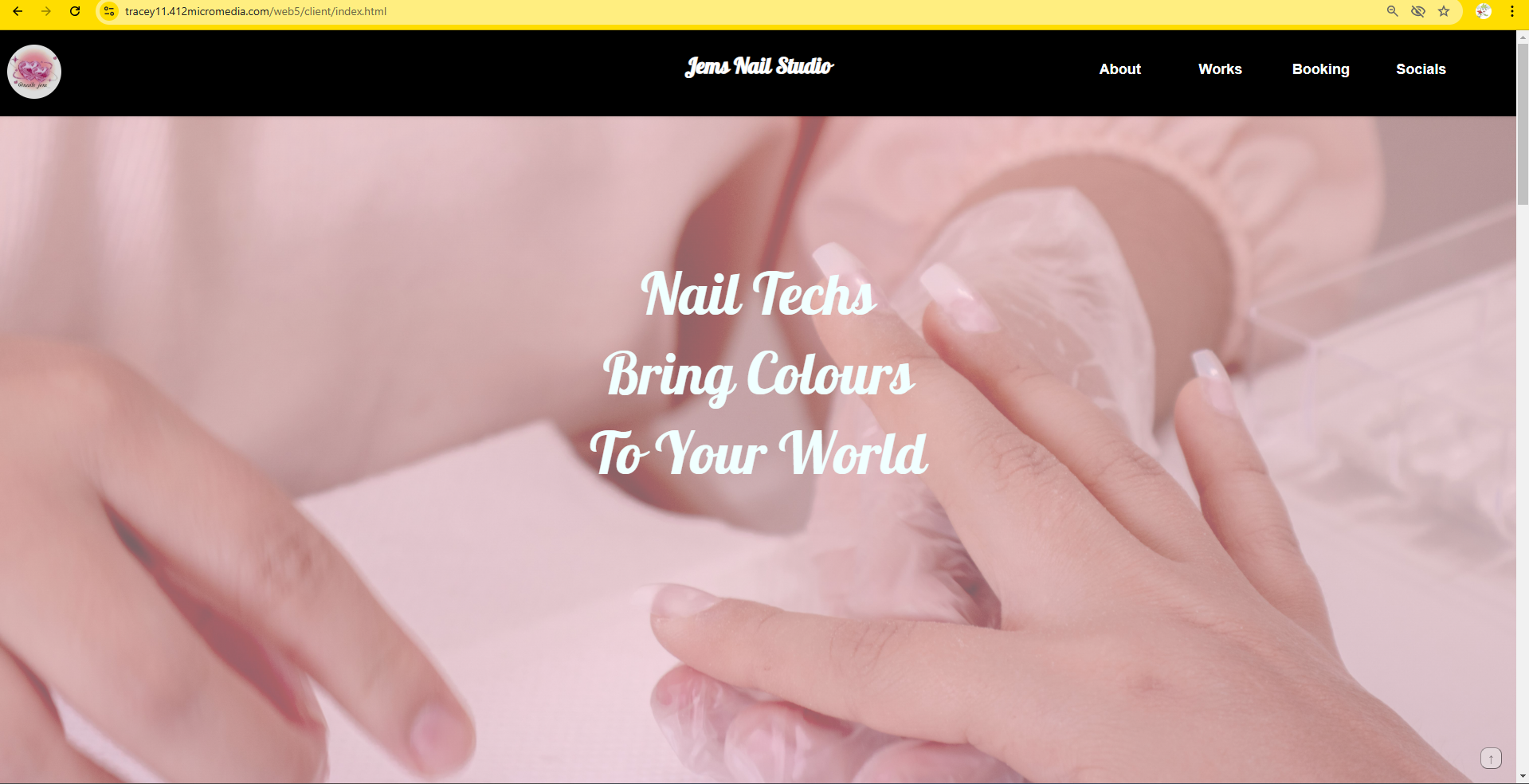
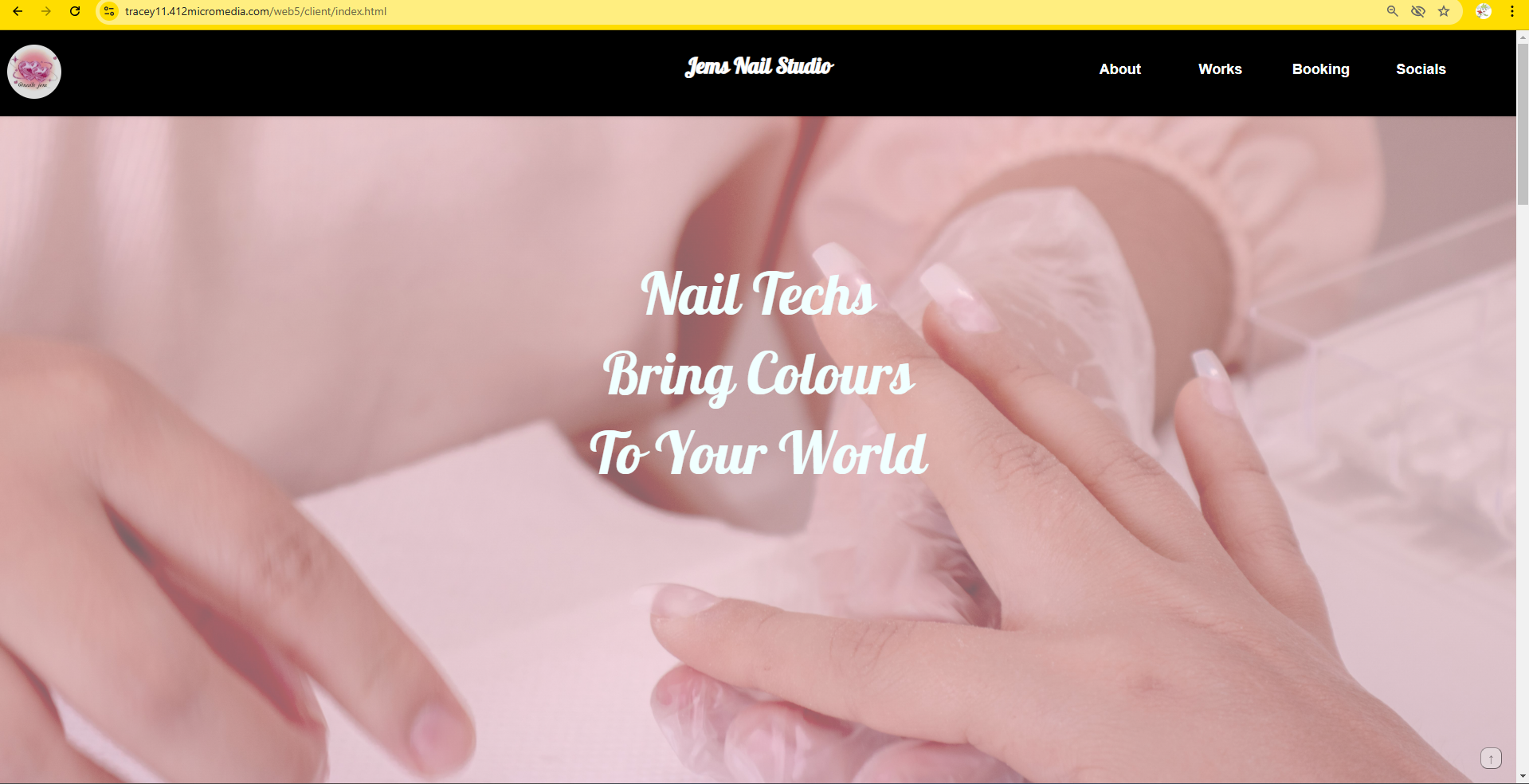
Thankfully, this new client was more active and cooperative in terms of communication, thus facilitating the creation of the client website. My client wanted to promote her services as a nail technician, her past work and she also wanted a booking system within the website itself.
I used the client's Instagram pictures to showcase her services and past work, and using Adobe Photoshop for necessary tweaks.
The challenge for this client project was the communication between the initial client and I, as I had set deadlines for specific steps to be done and the client would either be too busy or
occupied by other things to get back to me.




Before coding the actual website, I wanted to make sure that I had the right vision that my client wanted for their website, thus I used Figma as a prototype website. After a few tweaks, we agreed on the final look and it was time to start coding the actual website.
For the booking system, I resorted to using Calendly - a 3rd party website that lets you use their website to act as a booking page. I used the free version of the website as my client did not want anything too complicated for both their clients and themselves.
I would check-in with them weekly to update them about my progress on their website and after a few weeks, the site was finally done - it is simple but it gets straight to the point and it is also responsive and interactive across different screen dimensions.
Initially, the client website was hosted in my campus' department website but upon the conclusion of the project,
I found a free hosting website called Vercel and put the client's code in there. Overall, the client and I were pleased with the result of the website.
Click the following image to view Client Website.