


This was a fun project to do and it's about making moving arts - SVG Animation.
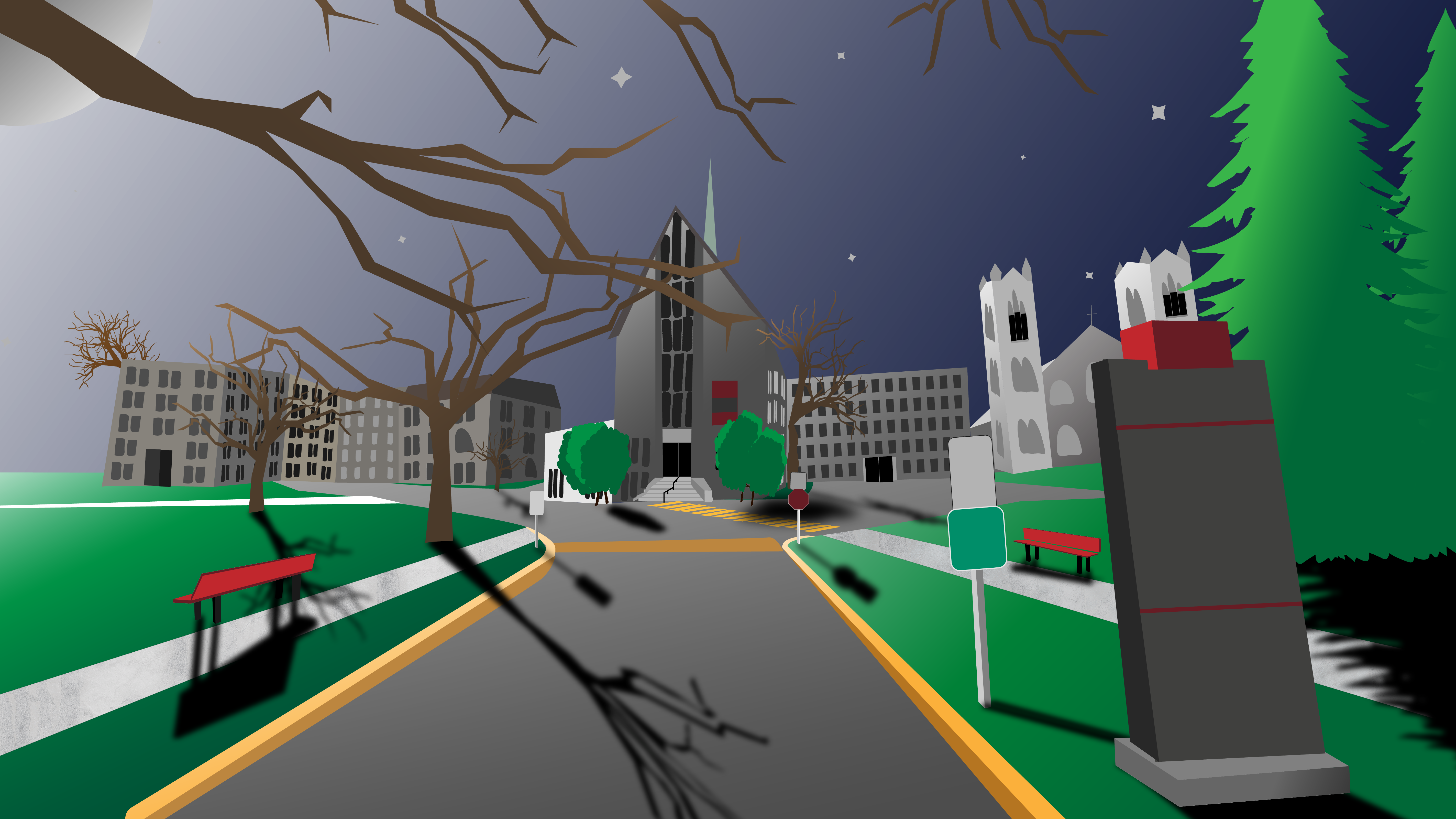
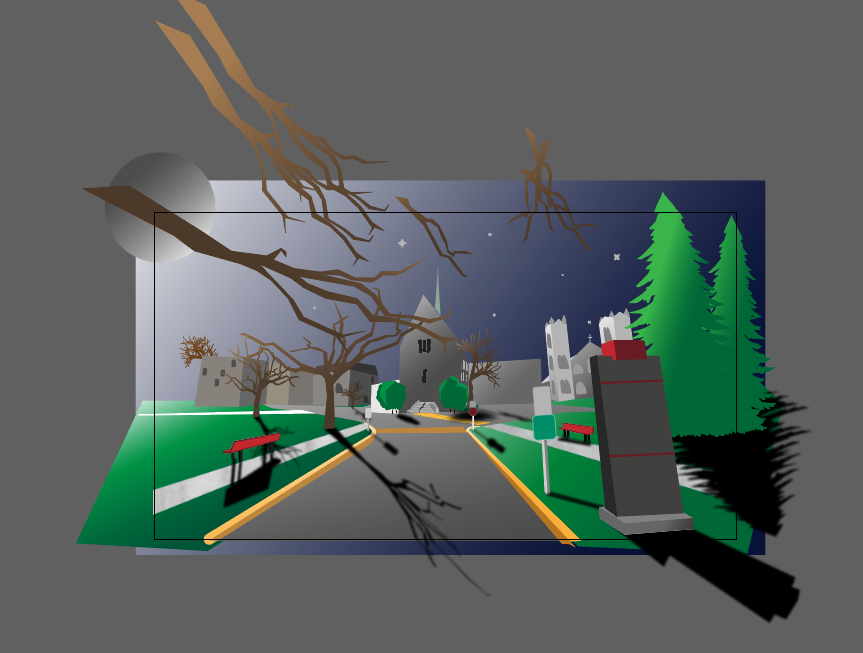
I had to pick a subject to based on, and I decided to choose our lovely campus - Vanier College.
Aside from drawing the art, I also had to use HTML and CSS to start animating it.
February 2025



I basically had to look at Google Maps to get the specific angle that I want to
illustrate and I started from there.
Vanier College is a big campus with lots of big trees and windows so I knew that illustrating
those
would be a big challenge for me
in terms of testing my patience and overall skills.


To solve the problem of Vanier having so many trees and windows, I did not draw
every tree that existed in that campus and I made it in a season where the tree leaves are dead
(Fall-Winter)
As for the windows, I decided to make copies of the same initial windows that were drawn and made slight
changes to make them different. I also added gradients and shadows to make the art more interesting.
After a few hours of concentrating and lots of crashing and lagging later, I finished and it was time to
animate the art.
I exported the Illustrator file into SVG and started working on VS Code. In terms of the actual
animation, I
made the branch in front to slighty move up and down, I played around with the opacity of the sky and
the
shadow to make it look like a transition between daytime to night.
The stars are also blinking in the sky.